デザインだけがwebデザインの仕事じゃない?現役Webデザイナーが解説する、仕事内容と必要なスキル・知識とは? 知って得するデザイン以外のスキルも紹介!

会社員からwebデザイナーになった現役がリアルな仕事内容やスキル、必要な知識をお伝えします。仕事がうまく行くためのデザイン以外のスキルも!
目次
Webデザイナーとは
最近、求人サイトにもよく掲載されるようになり、一般的になりつつある”Webデザイナー”という仕事。
手に職をつけることができ、好きなことや特技を活かしつつパソコンがあればどこでも働きやすいなどの特徴があります。
そんな人気のWebデザイナーという職業について、この記事では仕事内容や働き方、勉強方法などについて、現役Webデザイナーが詳しく解説します。
Webデザイナーとグラフィックデザイナーの違い

企業などがインターネットに公開しているWebサイトの企画・デザイン・制作を行っているのがWebデザイナーです。
職業情報提供サイト「Jobtag」の職業別名では、ウェブクリエイターやホームページデザイナーに分類されています。

一方、広告や出版物、パッケージなど主に広告や宣伝に関するデザインをしているのがグラフィックデザイナーです。前出の「Jobtag」の職業別名では、広告デザイナーに分類されています。
UIデザイナーとUXデザイナーの違い

海外ではメジャーな職業ですが、最近では日本でも大企業や上場企業などからの求人がとても増えているのがUI・UXデザイナーです。
UIとは「User Interface(ユーザーインターフェース)」の略で、機械の操作パネルやアプリの画面などのような、ユーザーが直接触れる部分のことを言います。UIデザイナーは、ユーザーが画面を快適に操作するためのUIをデザインする仕事です。
一方、UXとは「User Experience(ユーザー エクスペリエンス)」の略で、ユーザーが製品やサービスを使用していて得られる体験のことを言います。
UXデザイナーはユーザーが製品やサービスを使用していて「楽しい」「心地いい」と感じる思考に基づき画面設計をします。
いずれも、設計、デザイン、マーケティングなど幅広い経験と知識が必要となるため、Webデザイナーのキャリアアップとして考えられることが多いようです。
Webデザイナーの仕事内容
では、Webデザイナーの仕事内容は具体的にどういったものなのでしょうか。
Webデザイナーの仕事はおもに以下の4つですが、業務範囲は個々のスキルや働き方、会社・制作物の規模によって異なります。
1.グラフィック制作
Web制作とあわせて名刺やバナー、パンフレット制作などを行う事もあります。Webサイトと連携した印刷物やバナー広告、企業ロゴなどがよく作られます。
2.Webデザイン制作
ディレクターやクライアントの指示のもと、Webサイトの構成や、配色、フォントの種類、アイコンの配置など、Webサイト制作の目的を踏まえたデザインをします。
あるいは企画段階からディレクションも行うデザイナーもいます。
3.UI/UX設計
先述した通り、UI(User Interface)はユーザーの使いやすさ、UX(User Experience)はユーザーの体験を意味します。ユーザーにとって使い心地の良いシステム・ビジュアルをデザインするのが仕事です。昨今のスマートフォンやタブレットの普及により、さまざまなWebサービスやアプリがあり、よりユーザー目線で作られたサービスが重要視されています。
4.コーディング
HTML、CSS、JavaScriptなどの言語を使って、デザインしたものを再現して行く仕事です。パソコンだけではなくスマートフォンやタブレットなどの閲覧ユーザーが使用する各デバイスに最適化されたページにコーディングします。
上記の他、筆者の場合はチラシ制作、企業のプレゼンテーション資料のデザインのほか、イラスト作成なども行っています。
また、中村さゆきさんはウェブ解析士の資格を取得し、公開後のWebサイトの分析・改善提案も行っています。
自分の得意な分野に合わせ、上述の4つの内容だけではなく幅広い内容の仕事ができる点も魅力的ですね。
Webデザイナーの仕事の流れ
では、実際にどのような流れでWebサイトが制作されているのでしょうか。
Webデザイナーにとって、デザイン作業は、全体の中の一部に過ぎません。デザインを行う以外にも重要な行程が数多くあります。
ここでは4つのフェーズに分けて簡単な流れをご紹介します。
1.戦略フェーズ:Webサイトの要件を整理
Webサイト制作の依頼元であるクライアントにヒアリングを行い、Webサイトの種類(コーポレート、ECなど)や具体的な目標(売上数、問い合わせ数など) 、サイト訪問者のターゲットなどを聞き出し、要件を整理します。
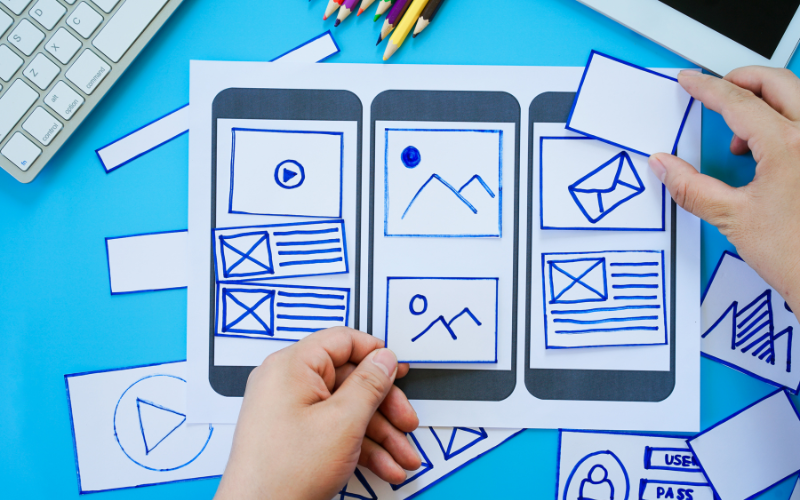
2.設計フェーズ:ワイヤーフレームの作成
クライアントの課題解決、目的、ターゲットにそったWebサイトにするためのコンテンツの情報設計をします。また、ターゲットユーザーの使いやすさなどを考えながら、ロゴやボタンなどの各要素を設置する場所を決め、ワイヤーフレーム(骨組み)を作っていきます。
3.制作フェーズ:Webサイトのデザイン、コーディング
ワイヤーフレームをもとに、Adobe PhotoshopやAdobe illustrator、FIgmaなどのデザインソフトを使用して実際のWebサイトの見た目を作ります。
その後、HTML、CSS、JavaScriptなどの言語を使って、制作したデザインをWeb上で再現されるように組み立てていきます。
完成したら、パソコン、タブレット、スマートフォンなどの各デバイスと、Google chromeやSafari、Edgeなどの各ブラウザで、おかしな表示になっていないか確認し、必要であれば修正するデバックという作業を行います。
そしていよいよWebサイト公開です。
4.保守・運用フェーズ:更新・運用
Webサイト公開後はそのまま放置するわけではありません。
情報の更新や広告の打ち出し、アクセス分析を行います。分析結果をもとにWebサイトを修正し、よりアクセスされやすい質の高いWebサイトを目指します。
Webデザイナーの働き方

Webデザイナーとしての働き方はさまざまです。大きく分けて、制作会社など企業内で働くWebデザイナーと、フリーランスのWebデザイナーの2つの働き方があります。
制作会社など企業内で働くWebデザイナー
企業内で働くWebデザイナーにも2パターンあります。
自社のサイトを運営している企業に所属し、社内のデザイナーとして、自社のWebサイトのデザインに携わるインハウスデザイナー。
インハウスデザイナーになると、自社ブランドのデザイン全般を担当することになります。
一方、広告代理店・制作会社ではさまざまな業種、目的のサイトを制作します。制作会社の規模によっては、デザインのみ・コーディングのみなどの完全分業制のところもあります。案件によって多種多様な業界・種類のWebサイトを制作することができます。
フリーランスWebデザイナー
企業などに所属せず、案件を獲得するところから、納品後のメンテナンス業務、確定申告などの経理的な業務も全て自分で行います。また、案件によって、チームを組んでデザインのみ、コーディングのみを担当するチームランスという働き方もあります。
また、上記以外にも、副業でWebデザイナーをすることもあります。
Webデザインスクールを卒業した筆者の周囲のデザイナーは、皆さまざまな働き方をしています。
自分の理想の生き方や生活環境、ライフステージにあった働き方を柔軟に選ぶことができるという点でも魅力的な職業だと言えます。
Webデザイナーに必要となるスキルや知識・ツール

Webデザイナーとして仕事をするためには、特別な資格は必要ありません。
ですが、デザインについての知識とデザインツールを使いこなすスキルなどは必須です。ここでは、Webデザイナーに必要な一般的なスキルや知識・ツールに関して解説します。
Webデザイナーに必要なスキルや知識
- 企画力、提案力、課題解決力
- Webやグラフィックなどでのデザインスキル
- HTML、CSS、JavaScriptなどの言語理解
- コーディングスキル
Webデザイナーはアーティストではありません。
クライアントの課題解決に結びつく良質なWebサイトを作るためには企画力、提案力、課題解決力は必須と言えます。
分業型で、デザインのみ担当という場合でも、再現できないデザインをするわけにはいきません。最低限のコーディングスキルも必須です。
会社によっては分業型でデザインのみ、コーディングのみを担当することもありますが、分業していない会社やフリーランスではクライアントとのやり取りやデザイン、コーディングなど、広い範囲で行うこともあります。Webサイト公開後に「バグ」が発生することもあるので、修正対応する際にもコーディングの知識が必要となります。
上記のスキルに加え、マーケティングやコピーライティング、動画編集のスキルなどを身に付け、差別化をすることもおすすめです。
Webデザイナーに必要となるツール
ここでは、Webデザイナーが使用する最低限のツールについて解説します。
・Adobe Photoshop
Webサイト全体のデザインや、画像の加工、またバナー制作などに使用するマストのツールです。
・Adobe Illustrator
アイコンやイラスト、タイポグラフィを制作するツールです。アイコンやイラストは素材を購入することもできますが、デザインに合わせ線の細さを調整したいといった場合などにIllustratorを使用するので、使えた方がデザインの幅も広がります。
・Adobe DreamWeaver等コーディングソフト
HTML、CSS、JavaScriptなどでコーディングをする際に使用するソフトです。プレビューをしながら作業ができ、コーディングがはかどるツールです。
上記の他に、最近ではAdobe XDやFigmaなどの軽量でプロトタイピング(試作)のできるデザインソフトや、HTMLなどの言語を書かなくてもノーコードでサイト制作ができるWix、STUDIOなどの便利なツールもあります。
Webツールの進化に伴い、新しいソフトやサービスが次々に生まれていますが、就職先の企業や、自分に合ったツールを習得していくといいでしょう。
Webデザイナーになるための勉強方法

では、実際にWebデザイナーになるためのスキルを身に付けるには、どのように勉強すればいいのでしょうか。
① 学校(大学、専門学校、社会人スクール等)に通い、必要な知識・スキルを身につける方法
豊富なカリキュラムが用意されていたり、現役のWebデザイナーから教えてもらえる、人脈ができるなどのメリットがあります。また、卒業後に就職を斡旋してくれるスクールもあります。
筆者は主婦ママ専用のカリキュラムの組まれたコースのあるスクールに通いながら、子育てと両立し勉強をしました。
スクールを探す際は、金額面だけではなく、カリキュラムの内容、自分のライフスタイルに合わせて学べるか、卒業生はどのような活躍をしているのか、講師はどんな人がしているのかなど、多方面で検討することが重要です。
② 独学で知識・スキルを身につけ、実践を通じてスキルを磨く方法
最近ではWebデザインを勉強するためのオンライン教材や書籍などが豊富にあるので、やる気次第では独学でスキルを身に付けることができます。
また、身につけたスキルのレベルによって仕事を獲得することは十分可能だと考えます。その後は実践を通じてどんどんスキルを磨いていくといいでしょう。
とはいえ、筆者の周囲に、完全に独学で知識・スキルを身につけてWebデザイナーになった人は、残念ながら見当たりません。デザインの基礎知識、Adobe等ツールの使い方、コーディング知識、Webサイト制作の全体フローまで知っておくべき知識やスキルが幅広いため、独学をしようと思ったが挫折をした、という人も少なくないのではないでしょうか。
それでも、何らかの理由で独学でWebデザイナーを目指したい方は、こちらの記事もあわせてご覧ください。実際に独学でWebデザイナーになった方のエピソードや、独学におすすめの書籍やサイト等を紹介しています。
未経験からWebデザイナーに転身した私が考えるWebデザイナーになるために必要なこと
最後に、未経験からWebデザイナーに転身した筆者が考える、Webデザイナーになるために必要なことについてお話しします。
泣きながらWebデザインを学んだ日も
もともとイラストを描くのが得意だったとはいえ、Webの知識は何もなく、Webサイト制作に必要なツールの使い方も、何も知りませんでした。
「デザインをやってみたい、学んでみたい」「今までやっていた事務職ではなくクリエイティブな仕事をしてみたい」という気持ちと、AIが進化したとしても、Web業界にいればこの先何かしらの仕事が続けられるのではないかと考え、子供が幼稚園に入って自由な時間ができる前にスクールに入学し学び始めました。
在学中は豊富なカリキュラムについていくのが精一杯で、ツールの使い方や、コーディングにつまずき、泣きながら勉強する夜も多々ありました。
ビジュアルセンス、ソフトやツールのスキル、大前提であるインターネットに関することなど、幅広い知識が必要なWebデザイナーという仕事に、どこまで勉強すればいいのだろうと焦る気持ちになることもありました。
そんな中でも意識していたのは、学んだ後はどんなWebデザイナーになりたいのか、目指す方向性を漠然とでも考えるようにすること。自分は何が得意なのか、しっかり向き合うこと。
未経験からWebデザイナーになるには、スクールで学んだこと以外にも、「プラスアルファの何か」が必要だと思っていたからです。
得意なイラストを活かし、イラストの描けるWebデザイナーを目指し、スクールの卒業制作に自分で描いたイラストを取り入れ、周囲にアピールしたことも「プラスアルファの何か」になったと思います。卒業後は、イラストを取り入れたWebサイトのデザインや、イラスト制作単体のお仕事のご依頼をいただくことができています。
私が思うWebデザイナーとして大切なこと

Webデザイナーは自分の好きなデザインをするアーティストではなく、クライアントの課題解決のための良質なWebサイトを作る職業です。
課題解決のため、どのようなコンテンツがどこにあればいいのか、効果的な見せ方は何か、よりユーザーに見てもらえるWebサイトにするにはどうすればいいのか、トレンドのデザインは何か…など、多角的な思考を持って制作しなければなりません。
また、クライアントの意向を汲み取ったり、チームで仕事をしたりと、コミュニケーションスキルも求められます。
華やかな職業に見られがちですが、パソコンに向かいコツコツと作業をすることも多いので根気も必要ですし、細部まで気を配れる美的センスも必要です。
ですが、Webデザイナーとして何よりも大切なことは、「Webデザインをしていて楽しいかどうか」や「クライアントに喜んでもらえて幸せを感じるかどうか」ではないでしょうか。
大変なこともありますが、「好き」を仕事にでき、お客様にも喜んでいただけるので、これからもスキルを磨き続けて、求められるWebデザイナーでいたいと思います!
文/鴨志田 京子
関連記事
この記事を書いた人

- 「好きや得意」を仕事に――新しい働き方、自分らしい働き方を目指すバブル(の香りを少し知ってる)、ミレニアム、Z世代の女性3人の編集部です。これからは仕事の対価として給与をもらうだけでなく「自分の価値をお金に変える」という、「こんなことがあったらいいな!」を実現するためのナレッジを発信していきます。